بسم الله والصلاة والسلام على رسول الله ،
كل عام والأمة الأسلامية بألف خير بمناسبة شهر رمضان الكريم..
في كل مدونة تحتاج الى أن تكون مدونتك ذات أدوات جميلة وجذابة لتبهر متابعي مدونتك ، ولكن الاغلب لا يملكون القدرة على تصميم الأضافات حسب رغبتهم ، ولا يملكون معرفة بِ لغة تصميم المواقع ، أقدم لكم 3 أشكال جذابة لأضافة التسميات الى مدونتك ، نبداً على بركة الله ،
- لِـ معاينة التسميات بأشكالها ال 3 من_هنا
طريقة الاضافة :
1- إذهب الى لوحة التحكم .
2- ثم الى التخطيط .
- ثم أختر أضافة أداة .
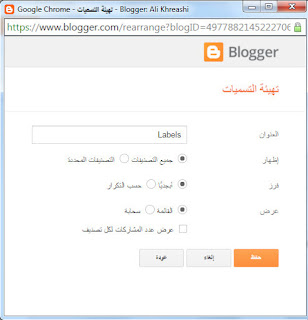
- ثم أنقر على اداة التسميات .
لا تغير الاعدادات وأضغط حفظ .
*الشكل الاول*
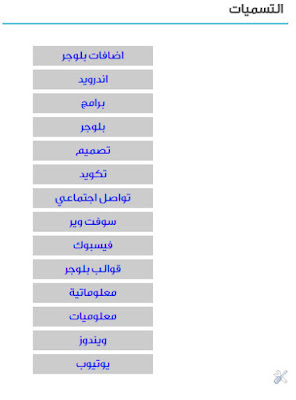
- الشكل قبل مرور الماوس :
- الشكل بعد مرور الماوس :
الكود :
*الشكل الثاني*
- الشكل قبل مرور الماوس :
- الشكل بعد مرور الماوس :
- الكود :
*الشكل الثالث*
- الشكل قبل مرور الماوس :
- الشكل بعد مرور الماوس :
- الكود :
**********
طريقة التركيب :
- أنسخ كود الشكل الذي تريده وضعه في مدونتك .
- أذهب الى " لوحة التحكم " في المدونة .
- أنقر فوق " قالب " .
- ثم أختر " تحرير HTML " .
- أضغط " Ctrl + F " لأظهار اداة البحث .
- قم بالبحث عن " ]]></b:skin> " .
- قم بوضع الكود " فوقها مباشرة " .
- ثم أضغط فوق " حفظ النموذج "
*******
- شرح بالفيديو "
وبهذا ستكون الاضافة موجودة داخل مدونتك بشكل أنيق .
شكراً لتواجدكم معنى القاكم في شروحات اخرى إن شاء الله .